Урок. Создание анимированного баннера в фотошоп
 Создание анимированного баннера в формате gif.
Создание анимированного баннера в формате gif.




Примеры баннеров, осзданых в фотошоп можно посмотреть в галерее. Видео создания анимированного баннера.
Создание баннера в фотошоп,анимированный gif баннер Photoshop.
Важную роль в продвижении сайтов, внешней и внутренней оптимизации играет баннер. Баннера могут быть статическими различных форматов изображений и анимированными (gif, flash). В баннер вставляется ссылка в редакторе на сайте. На этой странице рассматривается создание баннера в фотошоп в формате GIF (анимированный баннер photoshop) . Аналогично можно создать анимированный баннер в Corel Photo Paint или в программе Corel Paint Shop Pro Photo. Баннер в Corel Draw можно создать только статический, т. к. программа не поддерживает анимацию. Ссылку в изображение (баннер) в программе Фотошоп вставить нельзя, в отличии от CorelDraw. Примеры созданных анимированных GIF баннеров в Photoshop можно посмотреть в галерее в разделе мои баннеры. Урок создание анимации в фотошоп. Создание анимированного баннера в Photoshop. Рассмотрим 3 приема создания GIF анимации в фотошоп. Анимированный баннер
Анимация текста, Переключение слоев, 3. Затухание (переход).
Создание движущегося текста в фотошоп.

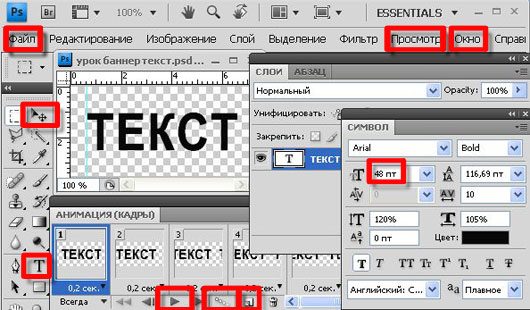
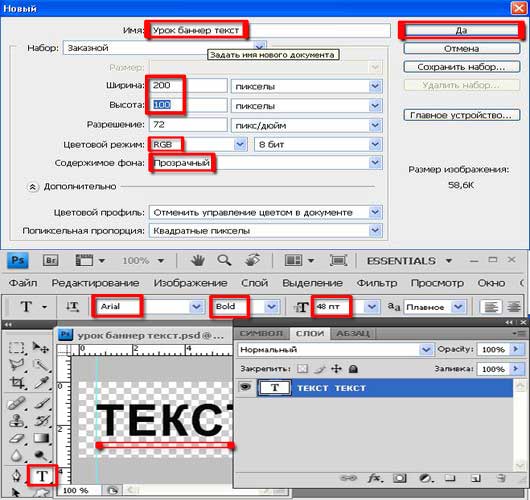
 В появившемся окне задаем нужные размеры, допустим 200 пикселей ширина, 100 высота, задаем для начала прозрачный фон (потом можно будет залить нужным цветом). На панели инструментов слева жмем кнопку текст ( Т ) и на поле документа набираем текст, допустим «ТЕКСТ» для последующей анимации движения еще раз набираем второе слово «ТЕКСТ» на таком расстоянии от первого, чтобы второе слово вышло за пределы баннера справа (стало невидимым). Настройки текста можно задать в верхнем меню - жмем кнопку ОКНО - в раскрывающемся меню жмем СИМВОЛ – в окне меню СИМВОЛ задаем нужные параметры текста: шрифт, размер, цвет и т.д.
В появившемся окне задаем нужные размеры, допустим 200 пикселей ширина, 100 высота, задаем для начала прозрачный фон (потом можно будет залить нужным цветом). На панели инструментов слева жмем кнопку текст ( Т ) и на поле документа набираем текст, допустим «ТЕКСТ» для последующей анимации движения еще раз набираем второе слово «ТЕКСТ» на таком расстоянии от первого, чтобы второе слово вышло за пределы баннера справа (стало невидимым). Настройки текста можно задать в верхнем меню - жмем кнопку ОКНО - в раскрывающемся меню жмем СИМВОЛ – в окне меню СИМВОЛ задаем нужные параметры текста: шрифт, размер, цвет и т.д.
Создание анимации текста в фотошоп
В верхнем меню - жмем кнопку ОКНО - в раскрывающемся меню жмем АНИМАЦИЯ – в окне меню АНИМАЦИЯ видим первый кадр.

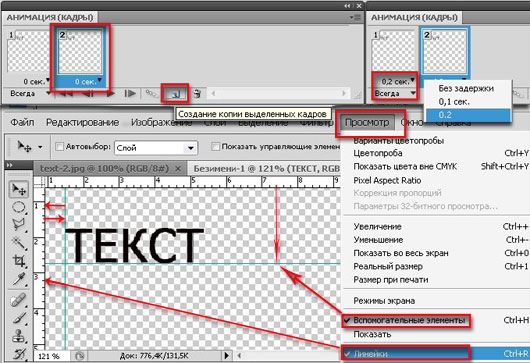
Для создания анимации необходимо несколько кадров. В окне АНИМАЦИЯ снизу слева от кнопки корзины жмем кнопку в виде листа и создаем копию кадра. На обоих кадрах задаем время отображения кадра (допустим 0,2 сек, но можно подобрать под нужную скорость в соответствии количеством промежуточных кадров для себя). Нажимаем на второй кадр и в окне СЛОИ нажимаем на слой с нашим текстом для активации слоя. Если нет по краям окна программы линеек для создания направляющих - в верхнем меню - жмем кнопку ПРОСМОТР - в раскрывающемся меню жмем ЛИНЕЙКИ. Нажимаем на левую линейку и, не отпуская, тянем (по умолчанию голубенькую) направляющую к началу текста. На поле баннера нажимаем на текст (при активном втором кадре) и зажав клавишу Shift (чтобы сдвиг был строго по горизонтали), тянем текст влево так, чтобы появившееся второе слово ТЕКСТ подошло к направляющей, но не в плотную, а с маленьким зазором от направляющей до начала второго слова, чтоб в последствии не было рывков в анимации при возвращении анимации к первому кадру.
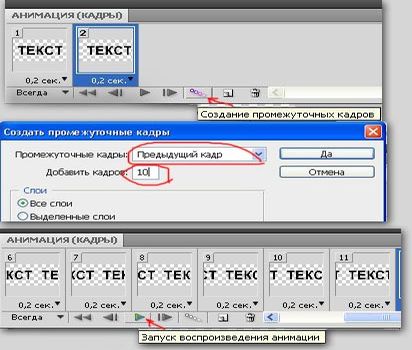
 В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.
В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.

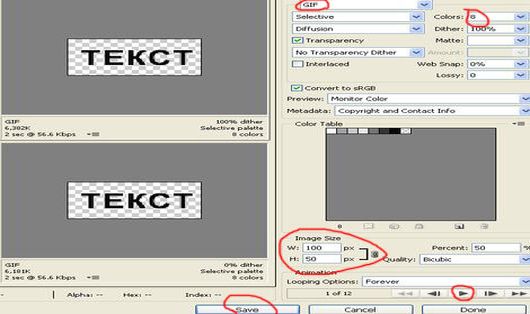
Если все устраивает – сохраняем – жмем ФАЙЛ - сохранить для web устройств. Перед сохранением нужно чтоб активный кадр был первым на готовом баннере (с него начнется анимация) или задать кадр для начала анимации. При сохранении для веб устройств открывается окно, в котором задаем формат GIF (только формат GIF для анимации!) если надо выбираем количество цветов colors (чем меньше оттенков, тем легче баннер), для данного черного текста хватит 8 цветов. Цикличность (looping option) оставляем forewer (без остановки). В этом окне сохранения для веб устройств можно поменять размер баннера – уменьшим – 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает – жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text. Просматриваем готовый баннер и если устраивает – можно загружать на сайт. Такой же эффект движения можно сделать не только с текстом, но и с частью изображения (объектом).
Второй способ создания анимированного баннера в Adobe Photoshop.
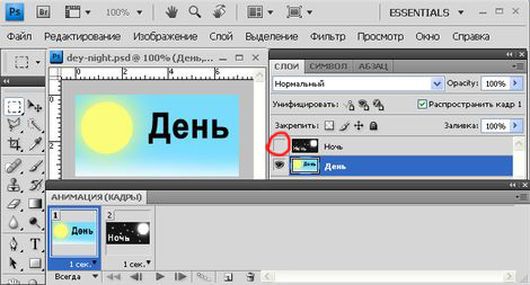
 Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Слой 1 и слой 2. Создаем в окне анимации 2 кадра. Задаем время показов. В первом кадре оставляем включенный слой 1, слой 2 выключаем. Просматриваем анимацию и сохраняем для веб устройств в формате GIF. Для более точной передачи цветовой гаммы выставляем количество цветов 256.
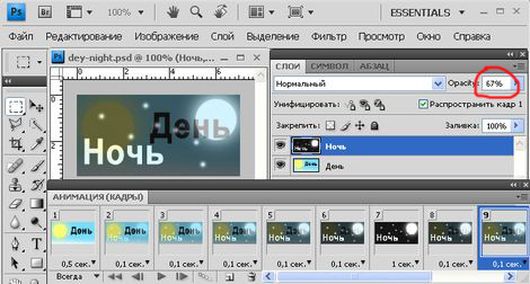
 В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
Опять создаем 2 слоя, но не выключаем их, а применяем функцию прозрачности. Создаем 3 кадра. В кадре 1 первый слой непрозрачность 100%, во втором кадре слой 1 непрозрачность 0%. В 3 кадре слой 1 опять непрозрачность 100%. Между тремя кадрами создаем необходимое число промежуточный кадров и получаем эффект перехода изображения.
Уменьшение размера gif анимации (баннера) в Фотошоп.
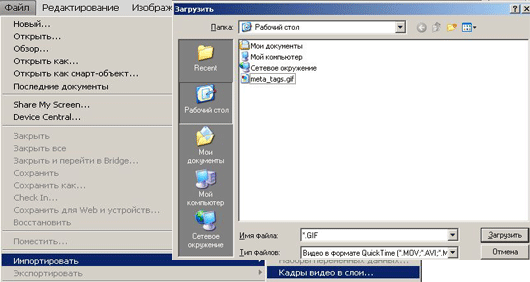
Что делать, если необходимо уменьшить размер анимированного баннера (изображения), а нет PSD исходника? Напряпрямую готовый гиф со слоями в фотшоп не откроешь. Это можно сделать в Corel Photo paint. Как уменьшить размер анимированного gif баннера в фотошоп? Тут надо знать маленькую хитрость. В Фотошоп gif анимацию загружаем через меню ФАЙЛ - импортировать - кадры видео в слои. На данном этапе и начинается фокус. Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы). Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом - "*.GIF" без кавычек.

Нажимаем загрузить и вдруг появляется в окне наш баннер в формате гиф! Выбираем его и жмем загрузить еще раз. Появляется окно, с предустановкой От начала до конца, где устанавливаем галку - Создать покадровую анимацию - жмем ДА!. В итоге наш gif баннер загрузился со всеми слоями. Осталось изменить размер изображения и сохранить для веб устройств опять же в формате gif как в прошлый раз.
Видео наглядно показывает создание анимированного баннера.